Les possibilités de configuration d’Escal sont énormes, nous n’aurons pas le temps de faire le tour complet, nous irons au plus pressé
skeleditor
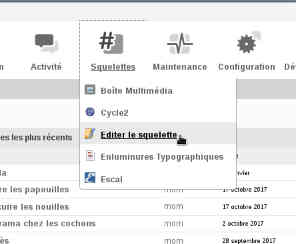
Pour modifier la configuration d’Escal, vous serez très vite amenés à téléverser des fichiers d’images, ou à modifier les css, voire à modifier l’un ou l’autre des fichiers du squelette. Pour cela, vous devrez activer le plugin skeleditor. Pour l’utiliser vous devrez cliquer sur Squelettes -> Editer le squelette. Vous pourrez alors téléverser des fichiers, modifier les fichiers du squelette, etc.

Escal utilise plusieurs répertoires de votre dossier squelettes, en particulier :
- images
- fonds (les fonds de pages)
- bandeau (l’image du bandeau)
- styles (le fichier perso.css)

L’écran de configuration principal
A partir de l’espace privé, cliquez sur Squelettes -> Escal
L’affichage sur vos écrans, comment choisir son layout
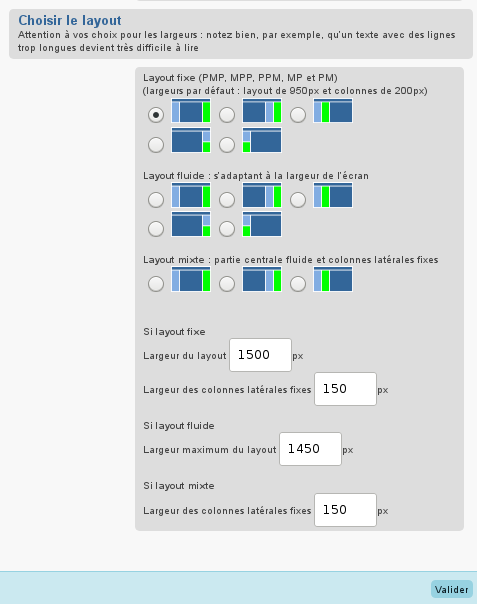
Le layout, c’est la mise en page générale du site : combien de colonnes, est-ce qu’il y a des blocs de textes (appelés noisettes sous spip), etc.
- Menu -> Squelette -> Escal -> Mise en page
- Plusieurs choix s’offrent à vous

Layout fluide permet d’être plus « responsive », c’est-à-dire de s’adapter à tous les écrans, pc, tablettes, téléphones. le réglage des dimensions est assez explicite.
Vous pouvez aussi ne pas mettre de colonne, il suffit de ne mettre aucune noisette dans les blocs latéraux, et régler la partie centrale à votre goût.
Le Favicon
- Menu -> Squelette -> Escal -> Éléments
- La Favicon est l’icône qui apparaît à gauche du titre de votre site sur les navigateurs.
- Nous vous conseillons de choisir "à partir du logo de votre site", le favicon d’Escal étant une marque déposée
- Vous pouvez aussi déposer votre favicon dans le dossier squelettes/images.
Le bandeau du site ou les bandeaux

Le plus simple : utiliser le logo du site (option 2)
- Dans "identité du site" -> Logo de ce site → télécharger votre image
- Faites l’image du bandeau avec une largeur au moins égale à celle de votre site.
- Une hauteur limitée pour ne pas "envahir" l’écran
- une résolution adaptée au web, environ entre 1400 et 2000px de largeur et 150 à 200px de hauteur
Bandeau personnalisé (option 3)
- Cliquez Option 3 et déposez l’image de fond dans /squelettes/images/bandeau
- Si vous choisissez de mettre slogan du site et Nom du site présent , votre image devra être assez petite et disposée à gauche du bandeau (éventuellement ne mettez pas d’image du tout).
- une option existe pour mettre le slogan à gauche du bandeau.
Autres possibilités
Il est encore possible de :
- mettre un diaporama dans le bandeau du site. Les images défileront dans la vitesse configurée dans le plugin nivoslider qui permet cette configuration (voir les détails ici).
- configurer un bandeau par secteur (rubrique de plus haut niveau)
Menu horizontal
- menu Squelettes ->Configurer ESCAL->Menu horizontal
- Généralités
- Menu horizontal
- le menu parle par lui même, le reste se trouve dans la même page :
- Configurer ESCAL->Un peu de styles->les fonds et les textes.
- choix du menu avec affichage des articles ou non
- choix de la zone d’identification ( dans la conf d’escal - Éléments - barre d’outils)
- Le menu dans les noisettes latérales, les liens survolés du menu vertical déroulant à droite, l’encart de titre pour les rubriques et les articles, le plan, les en-têtes des forums
- Vous trouverez sur cette page de configuration :
- Couleur de fond du site
- Image de fond du site
Les fonds et les textes des blocs
- Bandeau, contenu des pages, pied de page, menu, annonces, onglets, textes latéraux, formulaires... faites des essais et regardez les résultats à l’affichage, c’est la meilleure façon d’apprendre
- Vous trouverez des codes de couleurs html sur ce site : https://www.code-couleur.com
Le choix des noisettes dans les blocs latéraux
Les noisettes sont des zones encadrées contenant diverses annonces. On peut les mettre au choix à gauche ou à droite du texte principal de la rubrique ou des articles (ou les deux).
squelette Escal/Choix des blocs latéraux/... puis, au choix : Page d’accueil, Les rubriques, Les articles, Le forum du site, Les autres pages
les noisettes
Identification
Cette noisette destinée à s’afficher sur la page d’accueil permet à un rédacteur ou à un administrateur de s’identifier.
Navigation par mots-clés
Une noisette qui ajoute un menu de navigation par mots-clés.
Recherche multi-critères
Une noisette qui permet de rechercher des articles en fonction des mots-clés qui leur sont associés.
Articles les plus lus
Une noisette qui liste les articles les plus lus.
Actus
Cette noisette, propose d’afficher les articles que l’on veut de façon défilante. Elle permet donc de mettre en valeur un ou plusieurs articles.
Photos au hasard
Une noisette qui affiche 10 images prises au hasard dans les articles ayant le mot-clé photo-une
Articles de rubrique
Une noisette qui permet d’afficher la liste des articles de la rubrique à qui on aura donné le mot-clé article-de-rubrique
Sites favoris
Cette noisette vous propose d’afficher un défilement de vignette des sites référencés sur votre site,
Derniers commentaires
Cette noisette, comme son nom l’indique, affiche une liste des derniers commentaires dans le site,
Mini calendrier
affiche un mini-calendrier avec les évènements à venir
Événements à venir
Cette noisette permet d’afficher une simple liste d’événements à venir.
(voir la configuration, ainsi que de mini-calendrier pour ne pas faire de doublons)
Sur le web
Une noisette pour afficher le titre des derniers articles de vos sites préférés.
Derniers articles syndiqués
Une noisette pour afficher les derniers articles de vos sites préférés.
Statistiques
Pour afficher quelques statistiques de votre site : Nombre de visites, de visiteurs, articles les plus lus etc.
Annuaire auteurs
Présente un annuaire des auteurs.
Bloc à personnaliser
Cette noisette propose d’afficher tous les articles ayant le mot clé special et/ou tous les articles des rubriques avec ce même mot-clé special.
Rainette
Pour la météo...
Derniers articles
Permet d’afficher les derniers articles de la rubrique active. (s’affiche dans la rubrique)
À découvrir
Pour les rubriques, permet de faire ressortir des articles pas souvent lus.
À télécharger
Propose d’afficher les documents téléchargeables de la rubrique
Mots-clés associés
Vient se rajouter dans la page article si et seulement si l’article en question est
associé à un ou des mots-clés.
etc. etc. etc.
Plusieurs présentations différentes de la page d’accueil
Votre page d’accueil peut se présenter de différentes façons :
- un article d’accueil, il suffit d’attribuer le mot clé "accueil" à cet article
- des annonces défilantes
- des annonces défilantes avec l’article d’accueil en dessous
- les derniers articles
- une image pleine page avec soit, des liens textes, soit des images
- un super_sized (diaporama pleine page) ou une vidéo
- votre imagination et un peu de code est à inventer
les mots clés
Si vous associez des mots-clés à vos articles, vous pourrez permettre la navigation par mots-clés ou la recherche multi-critères.
Création des Mots-clés

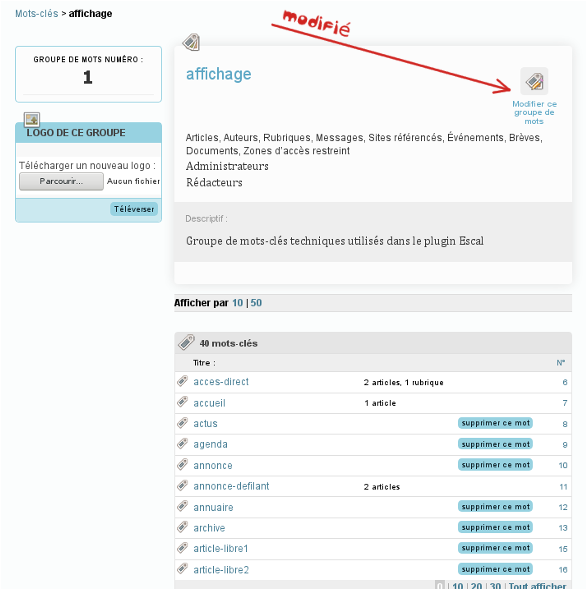
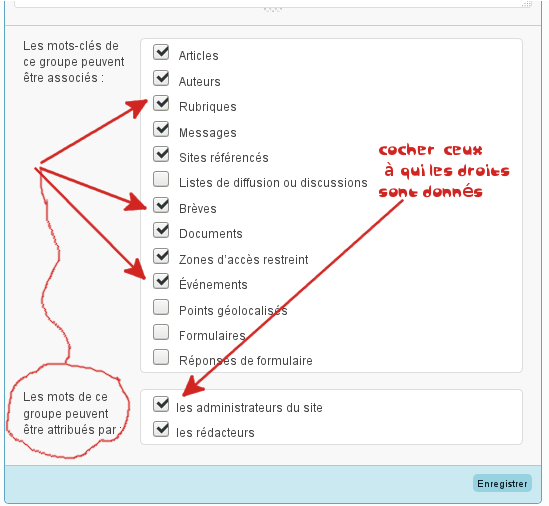
Modifier le groupe de mots-clés

Mots-clés associés à :

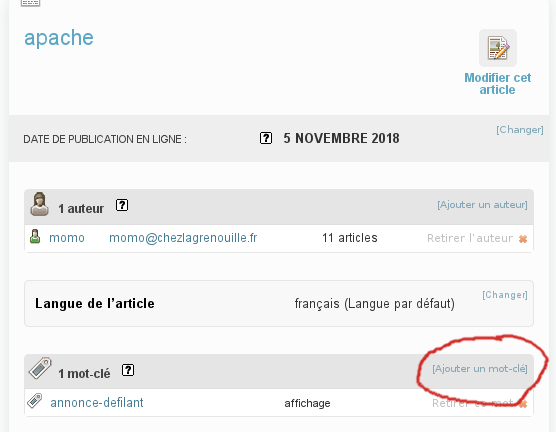
Associer un mot clé à un article


Mots-clés spéciaux
- le mot clé
accueilpermet à l’article choisi d’être l’article d’accueil du site. - le mot clé
annonce défilanteest dédié aux articles mis dans annonces défilantes en tête de page d’accueil.
exemple ici - Le mot clé
favorissert à mettre vos sites favoris dans la noisette Sites favoris
– le mot cléinvisibleattribué à une rubrique permet à cette rubrique de ne pas être vue sur le site publique, par contre elle appelle des articles ou des événements qui seront visibles. - le mot clé "pleine page" permet d’avoir une image ou un autre document pleine page
- le mot clé
acces-directpour des liens internes. Le titre du bloc sera celui de l’article. (l’article sera mis dans la noisette accès direct choisie dans "choix des blocs latéraux) - etc. etc.
Navigation par mots clés
- Aller dans la configuration d’Escal : choix des blocs latéraux/Navigation par mots-clés
- Choisir là où vous les voulez, rubrique, article accueil, voir les trois.
- Aller dans Édition/ mots-clés/créer un nouveau groupe de mots-clés (par exemple "
ballade")- Puis Modifiez ce groupe de mots-clés : Cochez au minimum Articles et Rubriques (vous affinerez plus tard)
- Créez un nouveau mot clé dans ce groupe que vous venez de créer : exemple "
acces" et enregistrer. - Créez en un autre : "
defile" et enregistrer, vous avez donc deux mots clés dans le groupe ballade.- Le groupe va s’afficher dans un cadre à gauche du backoffice.
- Mettez le mot clé
défiledans les articles des annonces défilantes :
Allez sur article machin qui a déjà le mot clé annonce-défilante, faites "ajouter un mot clé", "ballade"/ "defile" puis fermez, et ainsi de suite pour d’autres articles.. - La noisette "Navigation par mots-clés" ressemblera alors à cela :

Recherches multi-critères
Le principe est à peu près le même : on affecte des mots-clés aux articles et ces mots-clés permettront de faire des recherches.
- Allez dans Paramétrage des blocs latéraux/Titres et contenus
- Créez des groupes de mots clés comme précédemment
- Créez des mots clés dans ces groupes
- Allez dans vos articles pour attribuer ces mots clés à vos articles
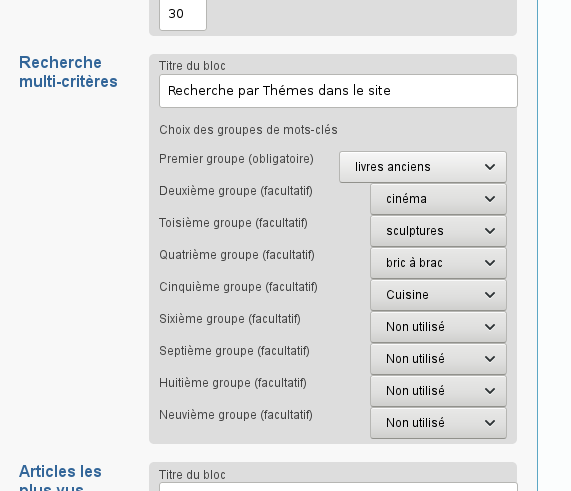
- Configuration Escal/Titre et contenu/Paramétrage des blocs latéraux/Recherche multi-critères
- Titre du bloc : mettez ce que vous voulez
- Choisissez les groupes de mots-clés

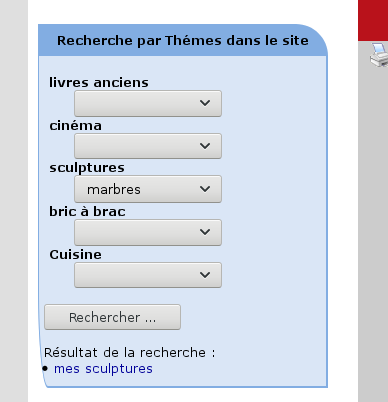
- La noisette ressemble maintenant à cela :